
| スロット実装と他のゲームやソース | |
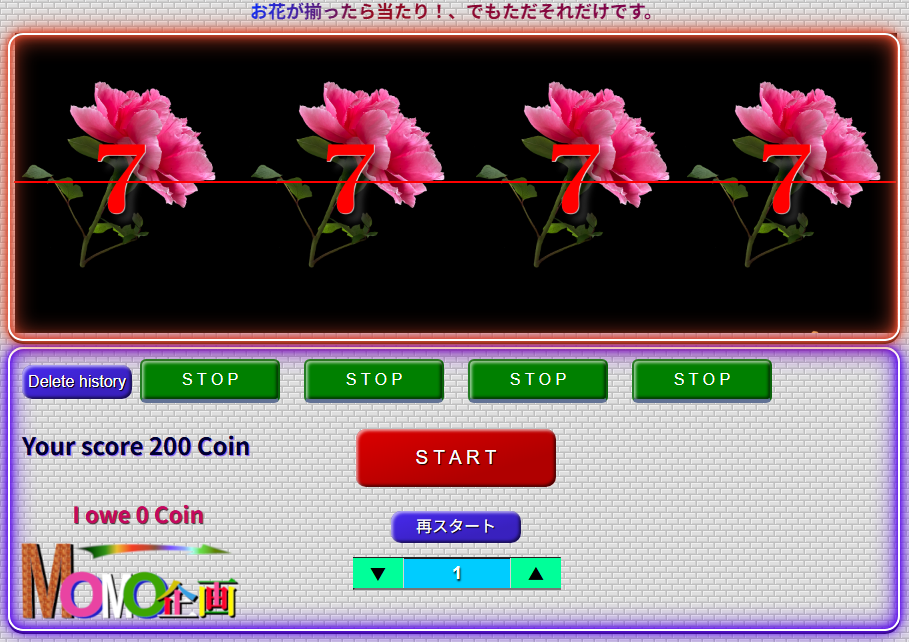
| デモはこちらです | |
| こちらは少し本格的なスロットゲームです。このゲームは現在公開されていてコードの変更・追加等はできません。主な仕様はスコア等がオンライン登録できるスロットになっている点です。また、メインリールとサブリールが連携してダブルでコイン数の増減を可能としています。その他にもいくつかの機能が含まれており、アイデアがある程度参考になると思います。※詳細説明はこちら ダウンロード版のリンクも用意されていますので、必要があればダウンロードしてください。 | |
| 画像リンクリレー(HTML・JS)オープンソース公開 このソースは初期画像の両端から右回りや左回りの画像リンクの輪を繋げる事で、画像リレーを構築するシステムです。そして、共通な画像テーマを共有できる事により、お互いの画像を通してコミュニティを広げていくのを目的としています。詳しく知りたい方はどうぞ。 |
HTMLへジャンプ JSへジャンプ CSSへジャンプ キーコードへジャンプ
| スロット使用画像 ご自由にお使いください | ||||
 |  |  |  |  |
 |  |  |  |  |
 |  |  |  |  |
 |  |  |  |  |
 |  |  |  | |
画像は花の写真素材屋(関連サイト)から承諾得て使用しています。画像使用に付いては利用規約をご確認下さい
| 説明 |
| このゲームのソースHTML・JS・CSSは、フリーで公開しているためコピペで自由に使用したり、画面デザインやコードの変更・追加・削除・ロゴリンク等といった大幅なアレンジも制限がありません。 このスロットゲームの基本機能は大体揃っているつもりです。履歴の削除ボタン・ストップボタン・スコアー表示・スタートボタン・履歴表示・リセットボタン・数値投入ボタンなど。 また、画面を丸ごとそのままの使用や、画面内機能の追加・絵柄画像の利用や変更・リンク削除など、ご自由に作成・公開されてもロイヤリティフリーで提供していますのでご安心ください。 最低限の仕様説明 1・初期コイン数は200 2・スタートボタン・各ストップでリールが停止 ※絵柄回転中はスタートボタンは無効 3・200コイン使い切るとゲームオーバー 4・ゲームオーバー時に再スタートボタン有効 ※コイン200以内は再スタートボタン無効 5・絵柄回転中はコイン数の入力不可 ※停止後可能 6・絵柄の当たり条件は全列一致・左右の3列一致・左中右の各2列一致・7777の大当たり・BARのマイナス・はずれ 7・BARの絵柄でマイナスカウントによるゲームオーバーの場合、コイン数の負債を表示 ※上書方式 8・DELETEHISTORYボタンはローカルストレージにカウントされた負債表示を削除 9・各当たりやハズレのテキスト表示 10・リール画面内の各当たりのアクション画像表示 11・スピナーボタンの入力数値は現在のコイン数内、また、コイン数以上を入力すると数値MAX。※数値以外の入力不可 12・リール絵柄画像数は20種類 ※増減可能 HTML・JS・CSSのソース内容は特に説明は致しません。ソースを見てご理解してください。 参考にして公開された方はどこかの片隅に小さく時事逓信屋参考と書いて頂くと嬉しいです。 |
| HTML |
<!DOCTYPE HTML>
<html lang=ja>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel=stylesheet href="slot.css" media=all><!-----CSS-------->
<title>花のスロット</title>
</head>
<body>
<b><font size=+1 <span class="gradation">お花が揃ったら当たり!、でもただそれだけです。</span></font><b>
<br>
<div class="slot">
<div id="slot-flower">
<ul class="re2">
<li class="re" data-val="i"><img src="8.png"></li> <!-----ここから--------->
<li class="re" data-val="l"><img src="11.png"></li>
<li class="re" data-val="j"><img src="9.png"></li>
<li class="re" data-val="b"><img src="1.png"></li>
<li class="re" data-val="o"><img src="14.png"></li>
<li class="re" data-val="a"><img src="0.png"></li>
<li class="re" data-val="q"><img src="16.png"></li>
<li class="re" data-val="r"><img src="17.png"></li>
<li class="re" data-val="h"><img src="7.png"></li>
<li class="re" data-val="t"><img src="19.png"></li>
<li class="re" data-val="m"><img src="12.png"></li><!------画像変更--------->
<li class="re" data-val="n"><img src="13.png"></li>
<li class="re" data-val="c"><img src="2.png"></li>
<li class="re" data-val="k"><img src="10.png"></li>
<li class="re" data-val="e"><img src="4.png"></li>
<li class="re" data-val="p"><img src="15.png"></li>
<li class="re" data-val="g"><img src="6.png"></li>
<li class="re" data-val="s"><img src="18.png"></li>
<li class="re" data-val="d"><img src="3.png"></li>
<li class="re" data-val="f"><img src="5.png"></li> <!-------ここまで--------->
</ul>
<ul class="re2">
<li class="re" data-val="k"><img src="10.png"></li> <!------ここから--------->
<li class="re" data-val="e"><img src="4.png"></li>
<li class="re" data-val="m"><img src="12.png"></li>
<li class="re" data-val="a"><img src="0.png"></li>
<li class="re" data-val="o"><img src="14.png"></li>
<li class="re" data-val="c"><img src="2.png"></li>
<li class="re" data-val="i"><img src="8.png"></li>
<li class="re" data-val="r"><img src="17.png"></li>
<li class="re" data-val="h"><img src="7.png"></li>
<li class="re" data-val="t"><img src="19.png"></li>
<li class="re" data-val="n"><img src="13.png"></li><!--------画像変更--------->
<li class="re" data-val="b"><img src="1.png"></li>
<li class="re" data-val="p"><img src="15.png"></li>
<li class="re" data-val="q"><img src="16.png"></li>
<li class="re" data-val="l"><img src="11.png"></li>
<li class="re" data-val="f"><img src="5.png"></li>
<li class="re" data-val="g"><img src="6.png"></li>
<li class="re" data-val="s"><img src="18.png"></li>
<li class="re" data-val="d"><img src="3.png"></li>
<li class="re" data-val="j"><img src="9.png"></li> <!--------ここまで---------->
</ul>
<ul class="re2">
<li class="re" data-val="c"><img src="2.png"></li> <!--------ここから---------->
<li class="re" data-val="r"><img src="17.png"></li>
<li class="re" data-val="e"><img src="4.png"></li>
<li class="re" data-val="t"><img src="19.png"></li>
<li class="re" data-val="n"><img src="13.png"></li>
<li class="re" data-val="g"><img src="6.png"></li>
<li class="re" data-val="q"><img src="16.png"></li>
<li class="re" data-val="j"><img src="9.png"></li>
<li class="re" data-val="s"><img src="18.png"></li>
<li class="re" data-val="m"><img src="12.png"></li><!--------画像変更---------->
<li class="re" data-val="l"><img src="11.png"></li>
<li class="re" data-val="f"><img src="5.png"></li>
<li class="re" data-val="o"><img src="14.png"></li>
<li class="re" data-val="a"><img src="0.png"></li>
<li class="re" data-val="i"><img src="8.png"></li>
<li class="re" data-val="b"><img src="1.png"></li>
<li class="re" data-val="k"><img src="10.png"></li>
<li class="re" data-val="h"><img src="7.png"></li>
<li class="re" data-val="d"><img src="3.png"></li>
<li class="re" data-val="p"><img src="15.png"></li> <!--------ここまで---------->
</ul>
<ul class="re2">
<li class="re" data-val="j"><img src="9.png"></li> <!---------ここから---------->
<li class="re" data-val="n"><img src="13.png"></li>
<li class="re" data-val="a"><img src="0.png"></li>
<li class="re" data-val="t"><img src="19.png"></li>
<li class="re" data-val="o"><img src="14.png"></li>
<li class="re" data-val="g"><img src="6.png"></li>
<li class="re" data-val="q"><img src="16.png"></li>
<li class="re" data-val="c"><img src="2.png"></li>
<li class="re" data-val="s"><img src="18.png"></li>
<li class="re" data-val="k"><img src="10.png"></li><!----------画像変更---------->
<li class="re" data-val="e"><img src="4.png"></li>
<li class="re" data-val="f"><img src="5.png"></li>
<li class="re" data-val="b"><img src="1.png"></li>
<li class="re" data-val="h"><img src="7.png"></li>
<li class="re" data-val="i"><img src="8.png"></li>
<li class="re" data-val="r"><img src="17.png"></li>
<li class="re" data-val="m"><img src="12.png"></li>
<li class="re" data-val="p"><img src="15.png"></li>
<li class="re" data-val="d"><img src="3.png"></li>
<li class="re" data-val="l"><img src="11.png"></li><!----------ここまで----------->
</ul>
</div>
</div><!--------デザイン枠↓---------->
<div id="hit" class="hit9"></div><div class="line"></div><div class="box"></div><div class="box2"></div>
<div>
<button type="button" class="btn_stop" data-val="0" disabled="true">S T O P</button><!---ストップ表示---->
<button type="button" class="btn_stop" data-val="1" disabled="true">S T O P</button>
<button type="button" class="btn_stop" data-val="2" disabled="true">S T O P</button>
<button type="button" class="btn_stop" data-val="3" disabled="true">S T O P</button>
</div>
<div>
<button type="button" id="btn-start">S T A R T</button><!---スタート表示------>
</div>
<br>
<button type="button" id="re-start">再スタート</button><!---リセット----->
<div id = "money"></div><div class="debt " id = "debt"></div><!--コイン負債表示---->
<div class="number-spinner-wrap"><!---スピナーボタン---->
<input type="number" step = "2" value="1" tabindex="1" onchange="inputCheck()" id = "bet" >
<span class="spinner spinner-down">▼</span>
<span class="spinner spinner-up">▲</span>
</div><!----ここまで------->
<div type="text" id="smoney" ></div><!--初期コイン------->
<div class="hisc" id="hisc"></div><!-----スコア表示------->
<button type="button" class="debtdel " id="rsclear">Delete history</button><!---削除----->
<div class="logoflower2 "><img src="" id ="hitflower"></div><!-----ヒット表示-------->
<div class="logoflower3 "><img src="" id ="hitflower2"></div><!----ヒット表示-------->
<img src="" id='flowerimage' class="bt">
<div class="b"></div>
<div class="frogo"><a href="https://flower-processing.net/wp/sample-4/"><img src="sample183.png" alt=""/></a></div>
<div class="shadow"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="s_slot.js"></script><!----JS------->
</body>
</html>| s_slot.js |
let slot_flower = document.getElementById("slot-flower");
let re = document.getElementsByClassName("re");
let re2 = document.getElementsByClassName("re2");
let btn_start = document.getElementById("btn-start");
let btn_restart = document.getElementById("re-start");
let btn_stop = document.getElementsByClassName("btn_stop");
let seconds = 60; //画像の回転速度56
let stopRe = [];//ストップ画像配列
let rellset = [];//リールセット画像配列
let ReelsHeightset;//画像調整
let flowerimage;
let initialvalueflower;
let Frameset;
let flower_set = []; //画像配列
let hit_img;//画像アクション
let hit = document.getElementById("hit");
let smoney = 200; //初期コイン smoney = 200+parseInt(localStorage.getItem('setDebt'));
let totalDebt = 0; // 累積負債額を記録する変数
/*let debtHistory = []; // 負債履歴を格納する配列*/
let smoneym = parseInt(localStorage.getItem('counts'));//予備
let $money = document.getElementById('money');//コイン数
let $bet = document.getElementById('bet'); //コイン入力数
window.onload = function () {
addEventListeners();
hisco();
$bet.min = 1;//コイン数初期値
$bet.value = 1;
s_flower.init();
s_flower.resetLocationInfo();
const value = localStorage.getItem('setDebt') || 0;
debtDisplay.innerText = `I owe ${value.toLocaleString()}`+' Coin';
/*debtDisplay2.innerText = value.toLocaleString() + ' Coin';*/
btn_start.addEventListener("click", function(e){
e.target.setAttribute("disabled", true); //スタートボタンを無効化
$input.setAttribute("disabled", true); //スピナーボタンを無効化
$wrap.querySelector('.spinner-up').style.display = 'none';//非表示
$wrap.querySelector('.spinner-down').style.display = 'none';//非表示
s_flower.start();
for(let i = 0; i < btn_stop.length; i++){
btn_stop[i].removeAttribute("disabled"); //ストップボタンを有効化
}
});
for(let i = 0; i < btn_stop.length; i++){
btn_stop[i].addEventListener("click", function (e) {
s_flower.stop(Number(e.target.getAttribute('data-val'))); // ボタンの番号を渡す
});
}
};
const $wrap = document.querySelector('.number-spinner-wrap') // スピナーボタン
const $input = $wrap.querySelector('input')
$wrap.querySelector('.spinner-down').onclick = ()=>{//アップダウン
$input.stepDown()
}
$wrap.querySelector('.spinner-up').onclick = ()=>{
$input.stepUp()
}
function Mset(){//入力数初期化
$bet.max = smoney;
if($bet.value > smoney)
$bet.value = smoney;
hisco();
}
Mset();
// スコア表示
function hisco(){//コイン数結果表示
var hisc = document.getElementById("hisc");
hisc.style.color = "#000033";
if (smoney == ""){
hisc.innerHTML = "";
}else if (smoney >= 0){
hisc.innerText = ` Your score ${smoney.toLocaleString()} `+' Coin';
}
}
// COIN入力MAX制限
function addEventListeners(){
$bet.addEventListener('change', () => {
if(Number($bet.value) > smoney)
$bet.value = smoney;
if(Number($bet.value) < $bet.min)
$bet.value = $bet.min;
});
}
// 入力チェック
function inputCheck () {
var form = document.getElementById("bet");
var form_value = form.value;
if (form_value.match(/[0-9]+/g) != form_value ) {
form.value = '';
}//入力結果イベント
/*else if(form.value > smoney){
document.getElementById('smoney').innerHTML = 'Enter within coin numbers';
} else {
document.getElementById('smoney').innerHTML = 'OK';
}*/
Mset();
}
// 再スタート
const reset = document.getElementById('re-start');
const debtDisplay = document.getElementById('debt');
/*const debtDisplay2 = document.getElementById('debt2');*/
reset.disabled = true; // 再スタートボタン無効
reset.addEventListener('click', () => {
btn_start.disabled = false; // スタートボタンの有効
smoney = 200;
$bet.value = 1;
s_flower.resetLocationInfo(); // 画像のリセット
Mset();
// ゲーム再開の設定
btn_start.disabled = false; // スタートボタン有効
reset.disabled = true; // リセットボタン無効
debtDisplay.innerText = `Debt His ${totalDebt.toLocaleString()}`+' Coin'; // 累積額をそのまま保持して表示
//debtDisplay.innerText = `Debt History: ${debtHistory.join(', ')}`; 履歴を保持
});
let s_flower = {
init: function() {//画像配列初期化
stopRe[0] = stopRe[1] = stopRe[2] = stopRe[3] = false;
rellset[0] = rellset[1] = rellset[2] = rellset[3] = 0;
flower_set = []; // リセット
},
start: function () {//リール回転
s_flower.init();
for (let index = 0; index < 4; index++) {
s_flower.animation(index);
}
},
stop: function (i) {//リールストップ
stopRe[i] = true;//無効
flower_set[i] = re2[i].children[18 - rellset[i]].getAttribute('data-val'); // 結果を保存
if (stopRe.every(val => val)) { // すべてのリールが停止
btn_start.removeAttribute("disabled");
for (let j = 0; j < btn_stop.length; j++) {
btn_stop[j].setAttribute("disabled", true); // ストップボタン無効化
$bet.disabled = false; // 入力ボタン有効化
Mset();
}
// 当たり条件の判定
s_flower.checkPatterns();
}
},
checkPatterns: function () {
let message = "はずれ!";// 全ての条件が不一致の場合
Mset(); // 必要に応じて初期化処理
// 特定絵柄 'd' が全列一致
if (flower_set.every(val => val === "d")) {
let imgf = document.getElementById("hitflower");
setTimeout(() => {
imgf.src = "bh777.png";//アクション表示画像
}, 0);
setTimeout(() => { // 表示のタイムアウト時間
imgf.src = "";
}, 5000);//表示秒数
smoney += $bet.value * 10001; // 現在のコイン数に入力コイン倍率の加算
message = $bet.value * 10000 + "7大当たり!!";
}
// 特定絵柄 'q' が全列一致
else if (flower_set.every(val => val === "q")) {
let imgf2 = document.getElementById("hitflower2");
setTimeout(() => {
imgf2.src = "momo_03.png";
}, 0);
setTimeout(() => {
imgf2.src = "";
}, 5000);
smoney -= $bet.value * 501;// 現在のコイン数に入力コイン倍率の減算
message = $bet.value * 500 + "-残念!!";
}
//全列絵柄が一致
else if (flower_set.every(val => val === flower_set[0])) {
let imgf2 = document.getElementById("hitflower2");
setTimeout(() => {
imgf2.src = "23_1.png";
}, 0);
setTimeout(() => {
imgf2.src = "";
}, 5000);
smoney += $bet.value * 501;
message = $bet.value * 500 + "大当たり!!";
}
// 左3列一致 配列0~2
else if (flower_set[0] === flower_set[1] && flower_set[1] === flower_set[2]) {
let imgf2 = document.getElementById("hitflower2");
setTimeout(() => {
imgf2.src = "doghit license.png";
}, 0);
setTimeout(() => {
imgf2.src = "";
}, 5000);
smoney += $bet.value * 301;
message = $bet.value * 300 + "中当たり!!";
}
// 右3列一致 配列1~3
else if (flower_set[1] === flower_set[2] && flower_set[2] === flower_set[3]) {
let imgf2 = document.getElementById("hitflower2");
setTimeout(() => {
imgf2.src = "doghit license.png";
}, 0);
setTimeout(() => {
imgf2.src = "";
}, 5000);
smoney += $bet.value * 301;
message = $bet.value * 300 + "中当たり!!";
}
// 左2列一致
else if (flower_set[0] === flower_set[1]) {
smoney += $bet.value * 51;
message = $bet.value * 50 + "コイン獲得!";
}
// 中2列一致
else if (flower_set[1] === flower_set[2]) {
smoney += $bet.value * 51;
message = $bet.value * 50 + "コイン獲得!";
}
// 右2列一致
else if (flower_set[2] === flower_set[3]) {
smoney += $bet.value * 51;
message = $bet.value * 50 + "コイン獲得!";
}
// ベット額を引く(通常のスピンの場合)
smoney -= $bet.value;// コイン数の結果表示
let hisscr = smoney;
localStorage.setItem('scrset',hisscr); // スコアコイン ローカルストレージ仮の設定
localStorage.getItem('scrset');
// スコアとメッセージの更新
var hisc = document.getElementById("hisc");
// ゲームオーバー
if (smoney <= 0) {
totalDebt += smoney; // 累積負債額を更新
localStorage.setItem('setDebt',totalDebt);
debtDisplay.innerText = `Debt History: ${totalDebt.toLocaleString()}`; // 累積額を直接表示
//debtDisplay.innerText = `Debt History: ${debtHistory.join(', ')}`; 履歴を表示したい場合
btn_start.disabled = true;
reset.disabled = false; // 再スタートボタン有効
message = "GAMEOVER";// メッセージ
} else {
btn_start.disabled = false; // スタートボタン有効
reset.disabled = true; // 再スタートボタン無効
}
// 結果を表示
hit.innerHTML = message;
// 5秒後に結果を消す
setTimeout(() => {
hit.innerHTML = "";
}, 5000);
// スコアを表示
hisc.innerText = ` Your score ${smoney.toLocaleString()} ` + ' Coin';
$wrap.querySelector('.spinner-up').style.display = 'block'; // スピナーボタン有効
$wrap.querySelector('.spinner-down').style.display = 'block';
Mset(); // 再度リセット処理を実行
},
// 画像ポジション
resetLocationInfo: function () {
Frameset = slot_flower.offsetHeight;
ReelsHeightset = re2[0].offsetHeight;
flowerimage = re[0].offsetHeight;
initialvalueflower = -ReelsHeightset;
initialvalueflower = initialvalueflower + Frameset
- (Frameset / 2) + flowerimage * 3 / 2;
for (let i = 0; i < re2.length; i++) {
re2[i].style.top = String(initialvalueflower) + "px";
}
},// 画像アニメーション 画像数
animation: function (index) {
if (rellset[index] >= 18) {
rellset[index] = 0;
}
$('.re2').eq(index).stop(true, true).animate({
'top': initialvalueflower + (rellset[index] * flowerimage)
}, {
duration: seconds,
easing: 'linear',
complete: function () {
if (stopRe[index]) {
return;
}
rellset[index]++;
s_flower.animation(index);
}
});
},
};
// ローカルストレージ削除
document.getElementById("rsclear").addEventListener("click",function(){
localStorage.removeItem("scrset",0);
localStorage.removeItem("setDebt",0);
});
| CSS |
body {/*背景画像*/
position: relative;
width: 980px;
margin: auto;
text-align: center;
padding: 0;
background-image: url("s-brick008.gif");
}
.slot {/*スロット画像調整*/
width: 90%;
height: 300px;
overflow: hidden;
margin: auto;
margin-top: 10px;
}
#slot-flower {
background-color: rgba(0, 0, 0, 1);
height: 300px;
position: relative;
overflow: hidden;
}
ul {
list-style: none;
}
.re2 {
width: 22%;
position: absolute;
}
.re2:nth-child(1) {
left: -4%;
}
.re2:nth-child(2) {
left: 22%;
}
.re2:nth-child(4) {
right: 2%;
}
.re2:nth-child(3) {
right:26%;
}
.re {
height: 250px;
}
.re img {
display: block;
margin: auto;
height: 200px;
}
.line {/*目安中心線*/
position: absolute;
border-top: 2px solid red;
top: 34px;
left:48px;
width: 882px;
margin: 150px auto;
}
#btn-start{/*スタートボタン*/
position: center;
border: 0;
line-height: 3;
width : 200px;
padding: 0 20px;
font-size: 1.2rem;
text-align: center;
color: #fff;
text-shadow: 1px 1px 1px #000;
border-radius: 10px;
z-index: 2;
background-color: rgba(220, 0, 0, 1);
background-image: linear-gradient(
to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0)
);
box-shadow:/*ボタンの陰*/
inset 2px 2px 3px rgba(255, 255, 255, 0.6),
inset -2px -2px 3px rgba(0, 0, 0, 0.6);
}
#btn-start:hover {/*ボタンのホバー*/
background-color: rgba(255, 0, 0, 1);
}
#btn-start:active {/*ボタンのアクティブ*/
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
#re-start{/*再スタートボタン*/
position: center;
border: 0;
line-height: 2;
width : 130px;
padding: 0 20px;
font-size: 1rem;
text-align: center;
color: #fff;
text-shadow: 1px 1px 1px #000;
border-radius: 10px;
z-index: 2;
background-color: rgb(71, 41, 238);
background-image: linear-gradient(
to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0)
);
box-shadow:
inset 2px 2px 3px rgba(255, 255, 255, 0.6),
inset -2px -2px 3px rgba(0, 0, 0, 0.6);
}
#re-start:hover {
background-color: rgb(0, 195, 255);
}
#re-start:active {
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
.btn_stop {/*ボタンストップ*/
display: inline-block;
padding: 10px 40px;
margin-top: 16px;
margin: 26px 10px;
font-size: 1rem;
color: #fff;
background-color: rgb(237, 23, 23);
border-bottom: solid 4px #627295;
border-radius: 6px;
background-color: rgba(0,128,0, 1);
box-shadow:
inset 2px 2px 3px rgba(255, 255, 255, 0.6),
inset -2px -2px 3px rgba(0, 0, 0, 0.6);
}
.btn_stop:hover {
background-color: rgba(60,179,113, 1);
}
.btn_stop:active {
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
.box {/*枠表示上*/
position: absolute;
width:584px;
top: 36px;
left:42px;
padding: 152px;
box-shadow: 0 0 5px #dd4c30, inset 0 0 5px #dd4c30, 0 0 10px #dd4c30, inset 0 0 10px #dd4c30, 0 0 25px #dd4c30, inset 0 0 25px #dd4c30, 0 3px #000;
border: 2px solid #fff;
border-radius: 15px;
}
.box2 {/*枠表示下*/
position: absolute;
width:608px;
top: 350px;
left:42px;
padding: 140px;
box-shadow: 0 0 5px #5e11ec, inset 0 0 5px #5e11ec, 0 0 10px #5e11ec, inset 0 0 10px #5e11ec, 0 0 25px #5e11ec, inset 0 0 25px #5e11ec, 0 3px #000;
border: 2px solid #fff;
border-radius: 15px;
z-index: -1;
}
.frogo {/*ロゴ表示*/
position: absolute;
border: 0;
top: 544px;
left: 54px;
}
.gradation {/*上文字のグランデーション*/
background: linear-gradient(90deg, #070707, #54db05 30%, #0db8ec);
background: -webkit-linear-gradient(0deg, #0c30fa, #910920 30%, #7a0453);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.hit9{/*アクション表示*/
position: absolute;
top: 470px;
width: 100%;
left: -312px;
font-weight: bold;
font-size: 1.4rem;
text-shadow: 1px 1px 1px #332f33;
color: #3e0d8d;
z-index: 2;
}
.hisc {/*スコア表示*/
top : 430px ;
left : 56px ;
font-weight: bold;
font-size: 24px;
color: #6f16ff;
text-shadow: 1px 1px 1px #865aeb;
display: block;
position: absolute;
z-index : 3;
}
.number-spinner-wrap{/*スピナーボタン*/
position: relative;
top : 14px ;
left : -109px ;
display: block;
width: 1200px !important;
height: 2rem;
}
.number-spinner-wrap input::-webkit-outer-spin-button,
.number-spinner-wrap input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
.number-spinner-wrap input{/*スピナーインプット*/
width:172px; height: 27px;
padding-left: 1rem;
padding-right: 1rem;
text-align: center;
font-weight: bold;
font-size: 18px;
text-shadow: 1px 2px 2px #000000;
background-color: #00ccff;
color: #ffffff;
}
.number-spinner-wrap .spinner{/*スピナー両サイド色*/
position: absolute;
top: 50%;
width: 18px;
transform: translate(0, -50%);
font-size: 1rem;
padding: 3px 1rem;
text-align: center;
background: #00ff99;
cursor: pointer;
user-select: none;
}
.number-spinner-wrap .spinner-down{
left: 496px;
border-right: 1px solid lightgray;
}
.number-spinner-wrap .spinner-up{
right: 496px;
border-left: 1px solid lightgray;
}
.logoflower2 {/*ヒットアクション表示1*/
position:absolute;
top : 80px ;
left : 90px ;
z-index : 2;
animation: spinCoin 3s infinite linear;
}
@keyframes spinCoin {
from {
transform: rotateY(0deg);
}
to {
transform:rotateY(360deg);
}
}
.logoflower3 {/*ヒットアクション表示2*/
position:absolute;
top : 59px ;
left : 360px ;
z-index : 2;
animation: spinCoin 3s infinite linear;
}
@keyframes spinCoin {
from {
transform: rotateY(0deg);
}
to {
transform:rotateY(360deg);
}
}
.debt{/*履歴表示*/
position: absolute;
top: 500px;
width: 100%;
left: -318px;
font-weight: bold;
font-size: 1.4rem;
text-shadow: 1px 1px 1px #362c35;
color: #c40860;
z-index: 2;
}
.debtdel{/*履歴削除ボタン*/
position: absolute;
top: 368px;
left: 56px;
border: 0;
line-height: 2;
width : 110px;
font-size: 1rem;
text-align: center;
color: #fff;
text-shadow: 1px 1px 1px #000;
border-radius: 10px;
z-index: 2;
background-color: rgb(71, 41, 238);
background-image: linear-gradient(
to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0)
);
box-shadow:
inset 2px 2px 3px rgba(255, 255, 255, 0.6),
inset -2px -2px 3px rgba(0, 0, 0, 0.6);
}
.debtdel:hover {
background-color: rgba(60,179,113, 1);
}
.debtdel:active {
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}| オプション (キーコード) |
window.document.onkeydown
= function(event){
if(event.keyCode >= 112 //F1~F12ファンクションキー無効
&& event.keyCode <= 123){0
event.keyCode = null;
event.returnValue = false;
}
//キー操作5種類
if(event.keyCode === 13){ //エンター
event.preventDefault();
//スタートイベント関数
}else if(event.keyCode === 37){//←
//ストップ1イベント
}else if(event.keyCode === 40){//↓
//ストップ2イベント
}else if(event.keyCode === 39){//→
//ストップ3イベント
}else if(event.keyCode === 38){//↑
//ストップ4イベント
}else if(event.keyCode === 17){//シャッフル コントロール
seta1 = [100,600,1200]
seta2 = [600,1200,100]
seta3 = [1200,100,600]
seta4 = [600,100,1200]
let rl = seta1[Math.floor(Math.random()*seta1.length)]
let rl2 = seta2[Math.floor(Math.random()*seta2.length)]
let rl3 = seta3[Math.floor(Math.random()*seta3.length)]
let rl4 = seta4[Math.floor(Math.random()*seta4.length)]
setTimeout(() => {
//ストップ1イベント
},rl);
setTimeout(() => {
//ストップ2イベント
},rl2//ストップ2イベント);
setTimeout(() => {
//ストップ3イベント
},rl3);
setTimeout(() => {
//ストップ4イベント
},rl4);
}else{}
if(event.keyCode === 16){//ランダム シフトキー
setTimeout(() => {
//ストップ3イベント
},10);
setTimeout(() => {
//ストップ2イベント
},800);
setTimeout(() => {
//ストップ1イベント
},1600);
setTimeout(() => {
//ストップ4イベント
},2400);
}
if(event.keyCode === 13){//右から エンターキー
setTimeout(() => {
//ストップ4イベント
},10);
setTimeout(() => {
//ストップ3イベント
},800);
setTimeout(() => {
//ストップ2イベント
},1600);
setTimeout(() => {
//ストップ1イベント
},2400);
}
if(event.keyCode === 32){//左から スペースキー
setTimeout(() => {
//ストップ1イベント
},10);
setTimeout(() => {
//ストップ2イベント
},800);
setTimeout(() => {
//ストップ3イベント
},1600);
setTimeout(() => {
//ストップ4イベント
},2400);
}
};以上です・・・・・・それではまた🐶
