簡易的な勤務管理テンプレートを作成しました。名前の通り、全ての機能は動作しませんので、参考程度で見て下さい。
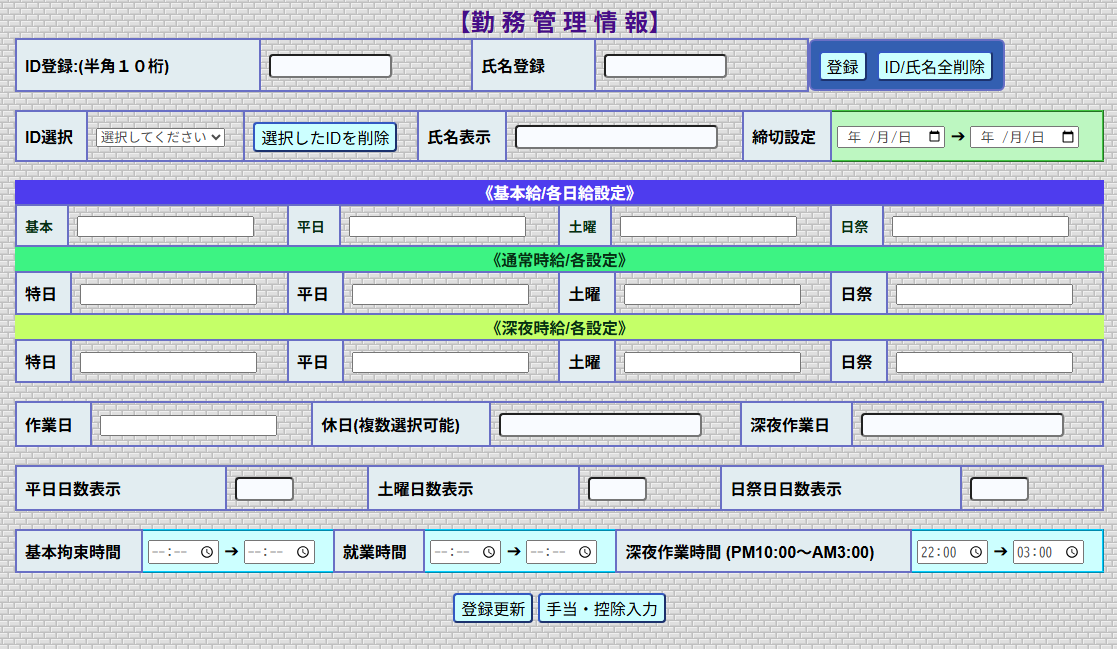
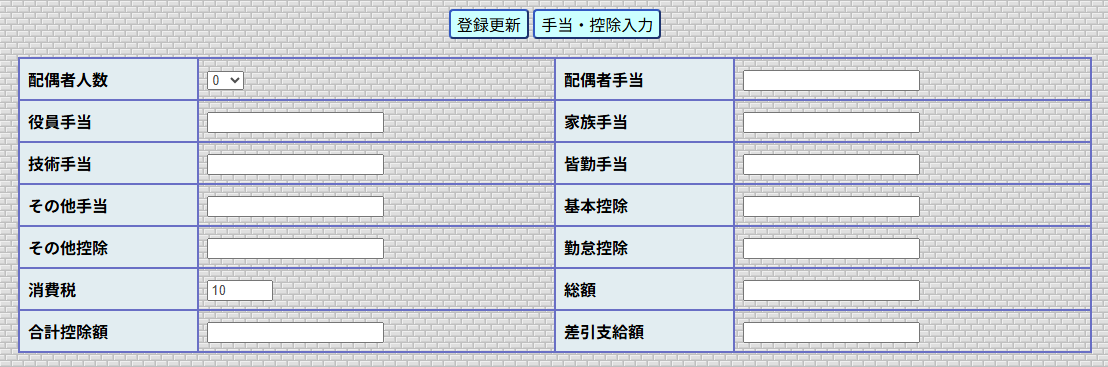
| 仕様 |
| 1.ID入力(半角英数・10桁制限) 2.氏名入力 3.登録ボタン 4.ID選択で氏名表示 5.個別ID削除・全削除(ローカルストレージ使用) 6.日付・カレンダーフラグイン使用 |
| デモページ |
| ご利用について |
| デザイン変更・使用用途変更・削除・追加・修正など何も制約はありません。すべてご自由に使用してください。。コピー&ペーストもOKです。 |


| HTML |
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>給与計算フォーム</title>
<link rel="stylesheet" href="style.css">
<!-- FlatpickrのCSS -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/themes/material_blue.css">
<!-- FlatpickrのJS -->
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
<script src="script.js"></script>
</head>
<body>
<br>
<div class="title_name">【勤 務 管 理 情 報】</div>
<table>
<tr >
<th>ID登録:(半角10桁)</th>
<td><input type="text" size="10" id="preset_id" maxlength="10"></td>
<th>氏名登録</th>
<td><input type="text" size="10" id="preset_name"></td>
<td colspan="2"class="button-group">
<button type="button" id="save_preset">登録</button>
<button type="button" id="clear_all">ID/氏名全削除</button>
</td>
</tr>
</table>
<br>
<form>
<table>
<tr>
<th>ID選択</th>
<td>
<select id="employee_id">
<option disabled selected value="">選択してください</option>
</select>
</td>
<td colspan="2">
<button type="button" id="delete_selected">選択したIDを削除</button>
</td>
<th>氏名表示</th>
<td><input type="text" id="employee_name" readonly></td>
<th>締切設定</th>
<td class="date_adjustment"><input type="date" name="start_date"> ➔ <input type="date" name="end_date"></td>
</tr>
</table>
<br>
<div class="all_pay">《基本給/各日給設定》</div>
<table>
<tr class="all_pay_color">
<th>基本</th>
<td><input type="number" name="basic_salary"></td>
<th>平日</th>
<td><input type="number" name="weekday_pay"></td>
<th>土曜</th>
<td><input type="number" name="saturday_pay"></td>
<th>日祭</th>
<td><input type="number" name="holiday_pay"></td>
</tr>
</table>
<div class="all_pay2">《通常時給/各設定》</div>
<table>
<tr class="all_pay_color2">
<th>特日</th>
<td><input type="number" name="test4"></td>
<th>平日</th>
<td><input type="number" name="test5"></td>
<th>土曜</th>
<td><input type="number" name="test6"></td>
<th>日祭</th>
<td><input type="number" name="test7"></td>
</tr>
</table>
<div class="all_pay3">《深夜時給/各設定》</div>
<table>
<tr class="all_pay_color3">
<th>特日</th>
<td><input type="number" name="test4"></td>
<th>平日</th>
<td><input type="number" name="test5"></td>
<th>土曜</th>
<td><input type="number" name="test6"></td>
<th>日祭</th>
<td><input type="number" name="test7"></td>
</tr>
</table>
<br>
<table>
<tr>
<th>作業日</th>
<td><input type="number" name="test7"></td>
<th>休日(複数選択可能)</th>
<td><input type="text" id="holiday_choice" name="holiday_choice"></td>
<th>深夜作業日</th>
<td><input type="text" id="night_work_days" name="night_work_days"></td>
</tr>
</table>
<br>
<table>
<tr>
<th>平日日数表示</th>
<td><input type="text" size="2" id="test1" readonly></td>
<th>土曜日数表示</th>
<td><input type="text" size="2" id="test2" readonly></td>
<th>日祭日日数表示</th>
<td><input type="text" size="2" id="test3" readonly></td>
</tr>
</table>
<br>
<table>
<tr>
<th>基本拘束時間</th>
<td class="time_adjustment">
<input type="time" name="basic_start_time"> ➔ <input type="time" name="basic_end_time">
</td>
<th>就業時間</th>
<td class="work_adjustment">
<input type="time" name="work_start_time"> ➔ <input type="time" name="work_end_time">
</td>
<th>深夜作業時間 (PM10:00~AM3:00)</th>
<td class="night_work_adjustment">
<input type="time" name="night_start_time" value="22:00"> ➔ <input type="time" name="night_end_time" value="03:00">
</td>
</tr>
</table>
<br>
<div><button type="submit">登録更新</button>
<button type="button" id="toggleAllowance">手当・控除入力</button>
<div id="messageBox"></div>
<!------------------控除手当入力表示------hidden------------>
<div id="allowanceSection" class="hidden">
<table>
<tr>
<br>
<th>配偶者人数</th>
<td>
<select name="spouse_count">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
</td>
<th>配偶者手当</th>
<td><input type="number" name="spouse_allowance"></td>
</tr>
<tr>
<th>役員手当</th>
<td><input type="number" name="executive_allowance"></td>
<th>家族手当</th>
<td><input type="number" name="family_allowance"></td>
</tr>
<tr>
<th>技術手当</th>
<td><input type="number" name="technical_allowance"></td>
<th>皆勤手当</th>
<td><input type="number" name="perfect_attendance_allowance"></td>
</tr>
<tr>
<th>その他手当</th>
<td><input type="number" name="other_allowance"></td>
<th>基本控除</th>
<td><input type="number" name="basic_deduction"></td>
</tr>
<tr>
<th>その他控除</th>
<td><input type="number" name="other_deduction"></td>
<th>勤怠控除</th>
<td><input type="number" name="attendance_deduction"></td>
</tr>
<tr>
<th>消費税</th>
<td><input type="number" name="tax" min="0" max="30" value="10"></td>
<th>総額</th>
<td><input type="number" name="total_salary"></td>
</tr>
<tr>
<th>合計控除額</th>
<td><input type="number" name="total_deduction"></td>
<th>差引支給額</th>
<td><input type="number" name="net_salary"></td>
</tr>
</table>
<br>
</div>
</form>
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
</body>
</html>| script.js |
document.addEventListener("DOMContentLoaded", function() {
// **グローバルで employeeData を定義**
let employeeData = JSON.parse(localStorage.getItem("employeeData")) || {};
const employeeIdSelect = document.getElementById("employee_id");
const employeeNameInput = document.getElementById("employee_name");
const messageBox = document.getElementById("messageBox");
// メッセージを表示する関数
function showMessage(message, type = "success") {
messageBox.innerHTML = `<p class="${type}">${message}</p>`;
setTimeout(() => { messageBox.innerHTML = ""; }, 3000);
}
// **選択肢を更新**
function updateSelectOptions() {
employeeIdSelect.innerHTML = '<option disabled selected value="">選択してください</option>';
Object.keys(employeeData).forEach(id => {
const option = document.createElement("option");
option.value = id;
option.textContent = id;
employeeIdSelect.appendChild(option);
});
}
updateSelectOptions(); // ローカルストレージから読み込んだデータを選択肢に反映
// **ID選択時に氏名を自動入力**
employeeIdSelect.addEventListener("change", function() {
const selectedId = employeeIdSelect.value;
employeeNameInput.value = employeeData[selectedId] || "";
});
// **IDと氏名を登録**
document.getElementById("save_preset").addEventListener("click", function() {
const newId = document.getElementById("preset_id").value;
const newName = document.getElementById("preset_name").value;
// **IDのバリデーション(英数字10桁)**
const idPattern = /^[a-zA-Z0-9]{10}$/;
if (!idPattern.test(newId)) {
showMessage("IDは半角英数字10桁で入力してください!", "error");
return;
}
if (newId && newName) {
employeeData[newId] = newName;
localStorage.setItem("employeeData", JSON.stringify(employeeData)); // ローカルストレージに保存
updateSelectOptions(); // セレクトボックスを更新
document.getElementById("preset_id").value = "";
document.getElementById("preset_name").value = "";
showMessage("IDと氏名を登録しました!", "success");
} else {
showMessage("IDと氏名を両方入力してください!", "error");
}
});
// **全データを削除**
document.getElementById("clear_all").addEventListener("click", function() {
localStorage.removeItem("employeeData");
employeeData = {}; // メモリ上のデータもクリア
updateSelectOptions();
employeeNameInput.value = "";
showMessage("全てのデータを削除しました!", "error");
});
// **選択したIDを削除**
document.getElementById("delete_selected").addEventListener("click", function() {
const selectedId = employeeIdSelect.value;
if (selectedId in employeeData) {
delete employeeData[selectedId]; // データを削除
localStorage.setItem("employeeData", JSON.stringify(employeeData)); // ローカルストレージを更新
updateSelectOptions();
employeeNameInput.value = "";
showMessage(`ID: ${selectedId} を削除しました!`, "error");
} else {
showMessage("削除するIDを選択してください!", "error");
}
});
// 手当・控除入力の表示/非表示切り替え
const toggleButton = document.getElementById("toggleAllowance");
const allowanceSection = document.getElementById("allowanceSection");
toggleButton.addEventListener("click", function() {
allowanceSection.classList.toggle("hidden");
});
// 休日カレンダー設定
const workDaysInput = document.getElementById("holiday_choice");
flatpickr(workDaysInput, {
mode: "multiple",
dateFormat: "Y-m-d",
allowInput: true
});
// 深夜作業日カレンダー設定
const nightWorkDaysInput = document.getElementById("night_work_days");
flatpickr(nightWorkDaysInput, {
mode: "multiple",
dateFormat: "Y-m-d",
allowInput: true
});
});| style.css |
body {
text-align: center;
margin: 0 30px;
font-family: Arial, sans-serif;
background-image: url("s-brick008.gif");
}
.title_name {
font-size:24px;
color: rgb(70, 13, 136);
font-weight: bold;
}
.all_pay {
font-size:16px;
color: rgb(255, 255, 255);
font-weight: bold;
background-color: #4e3cee;
}
.all_pay2 {
font-size:16px;
color: rgb(6, 46, 19);
font-weight: bold;
background-color: #3df383;
}
.all_pay3 {
font-size:16px;
color: rgb(6, 46, 19);
font-weight: bold;
background-color: #c5ff68;
}
.all_pay_color {
font-size:14px;
color: rgb(6, 46, 19);
font-weight: bold;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 2px solid #696fc5;
padding: 8px;
text-align: left;
}
th {
background-color: #e2edf1;
}
.success {
color: green;
font-weight: bold;
}
.error {
color: red;
font-weight: bold;
}
#messageBox {
font-weight: bold;
transition: opacity 0.3s ease-in-out;
}
.button-group {
width:176px;
border-radius: 6px;
background-color: #335fb1;
display: flex;
align-items: center;
gap: 10px;
}
.hidden {
display: none;
}
input[type="text"] {
border-radius: 4px;
font-size:16px;
background-color: #f9fbff;
outline: 1px #a9afff;
}
input[type="text"]:focus {
border-radius: 4px;
background-color: #c8f5c8;
outline: 1px #f4e9ff;
}
input, select, textarea {
color: #4e4e4e;
margin-top: 2px;
}
option{
color: #423fdf;
}
button {
margin-top: 2px;
border-radius: 4px;
font-size: 12pt;
border-color: #3359c2;
background-color: #ccffff;
cursor: pointer;
}
button:hover {
background-color: #6546f0;
color:#fff6f6;
}
.container {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 20px;
}
.date_adjustment{
width:260px;
font-size: 12pt;
padding: 5px;
background-color: #bdf7c1;
border: 2px inset #42c542;
}
.time_adjustment{
width:180px;
font-size: 12pt;
padding: 5px;
background-color: #ccffff;
border: 2px inset #00ccff;
}
.work_adjustment{
width:180px;
font-size: 12pt;
padding: 5px;
background-color: #ccffff;
border: 2px inset #00ccff;
}
.night_work_adjustment{
width:180px;
font-size: 12pt;
padding: 5px;
background-color: #ccffff;
border: 2px inset #00ccff;
}おそまつでした・・・・・・
