オープンソースです、皆様の参加をお待ちしています


| 画像(image)リレーの紹介とオープンソースに関して |
| このアプリケーション プログラム(以下アプリ)は初期画像から右回り、左回りの画像リンクの輪を構築する画像リレーです。そして、共通な画像テーマを繋げることにより、お互いの画像を通してコミュニティを広げていくのが目的です。 本アプリは100%完成はしていません。端末(PC)のアプリでリンク登録した画像等は、その端末のブラウザ内でデータのメモリ登録しているため、他の端末のブラウザでは、リンク結果は反映されません。なので不特定多数のブラウザで更新した画像等のリンクは、全ての端末で反映される環境は現在構築されていません。つまり、簡単に説明すると登録データはオンライン仕様になっておらず、現在不完全となっている状態です。 ソースコードを公開して開発に興味ある方に本アプリをベースとして、サーバー登録以外にも汎用性の高いアプリが完成できるようにオープンソースとしてカスタマイズしていくのが本来の目的です。また、仕様の例としてオンライン登録にする場合、一つの画像テーマはそのグループが運用するなど、テーマ別や複数の画像テーマを一括にしたり、目的に沿うような仕様や画面全体のデザイン等を含めて多様なアルゴリズムが求められると考えられます。本アプリの開発に興味ある方はご遠慮なく参加して頂き、より汎用性が高い仕様になる事を願い期待する次第です。 ソースコードの機能追加や、改良といった実装形式でのソースコードを含めた対価に対しては無償の提供をして頂くことが本来の主旨である事をご理解下さい。 また、このページにもサーバー登録(他の人が登録したデータが表示される)のソースを記述していますので参考してください。(March 19, 2025) ソースコード・提案・改良・実装等の投稿はページの最後にコメント欄を設けています。これらの投稿内容や話題を多数の方がディスカッションしていただけたら幸いです。コメント欄にジャンプ |
ソースコードはコピペで使用できます。また、フォームのデザインやカスタマイズ等も、ご自由に変更できますが、このコードを参考にして開発中のデモ公開または公開した場合は、時事逓信屋に紹介していただくと大変ありがたいです。その際はMOMO(管理人)も改良されたアプリを積極的に使用する事をお約束致します。そして厚かましい事ですが、ページのどこか片隅に小さな文字で時事逓信屋参考と書いて頂くとMOMOは嬉しいです。
| 画像(image)リレー |
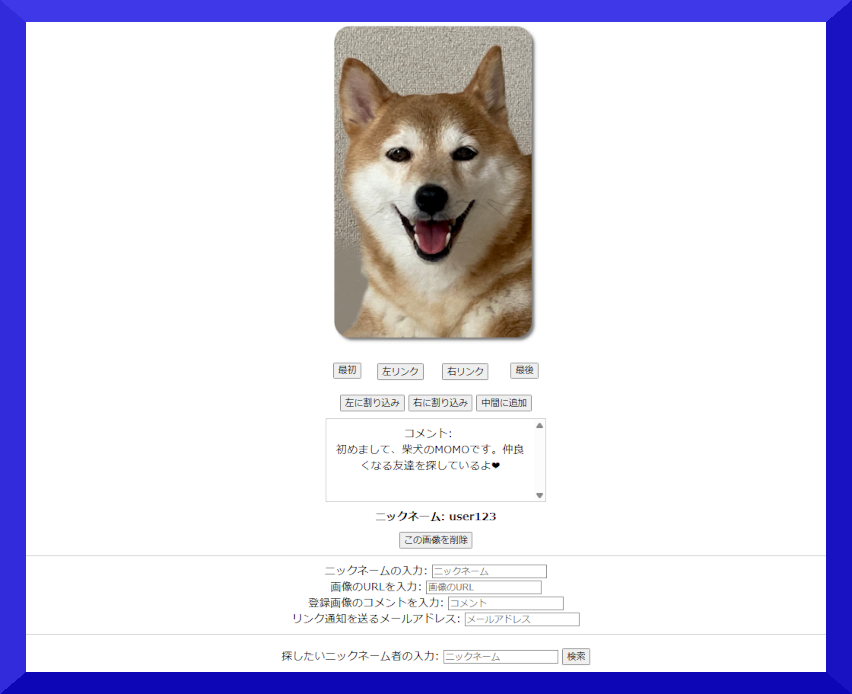
| 1.画像リレーはブラウザで利用できる画像のリンクリレー(画像間の左右にリンクを繋ぐ)です。左右の画像リンクボタンをクリックすると、好きな方向に画像が登録できるアプリケーションです。 2.登録内容は、ニックネーム・画像のURL・コメント・リンク通知の知らせ等を入力します。 3.左右の画像の検索や画像間の割り込み画像登録ができます。 4.指定した画像の削除・登録されたニックネームの検索ができます。 |
※アプリケーションの説明にあたりHTML・CSS・JSと分割表示していますが、HTML内にCSSとJSを組み込む場合、CSSは<head></head>内に、JSは<body></body>内に設定してください。
HTML【HyperText Markup Language】のソースコード flowerrelay.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-----<link rel = "stylesheet" href = "flowerrelay.css" type = "text/css" media = "all">----->
<title>犬のリンクリレーJS・HTML</title>
</head>
<body>
<div id="main-container">
<div style="text-align: center" class="image-container">
<!-- 初期画像と画像幅 -->
<img id="display-image" src="setsp0022.png" alt="test" width="300">
</div>
<div class="button-container">
<button id="first-button">最初</button>
<button id="left-button">左リンク</button>
<button id="right-button">右リンク</button>
<button id="last-button">最後</button>
</div>
</div>
<br>
<div class="button-container2">
<button id="insert-left-button">左に割り込み</button>
<button id="insert-right-button">右に割り込み</button>
<button id="insert-middle-button">中間に追加</button>
<div id="comment-container" class="comment-display">コメント:なし</div>
<div id="nickname-container" class="nickname-display">ニックネーム: なし</div>
<button id="delete-button">この画像を削除</button>
</div>
<div class="input-frame">
<label for="nickname">ニックネームの入力:</label>
<input type="text" id="nickname" maxlength="50" placeholder="ニックネーム" required><br>
<label for="image-url">画像のURLを入力:</label>
<input type="text" id="image-url" maxlength="255" placeholder="画像のURL" required><br>
<label for="comment">登録画像のコメントを入力:</label>
<input type="text" id="comment" maxlength="255" placeholder="コメント" required><br>
<label for="email">リンク通知を送るメールアドレス:</label>
<input type="email" id="email" maxlength="255" placeholder="メールアドレス"><br>
</div>
<div class="search-frame">
<label for="search-nickname">探したいニックネーム者の入力:</label>
<input type="text" id="search-nickname" maxlength="50" placeholder="ニックネーム" required>
<button id="search-nickname-button">検索</button>
</div>
<!-------<script src= "flowerrelay.js"></script>------>
</body>
</html>| 行番号の説明 |
| 12 初期値の画像 表示幅の変更 |
| 15~45 ボタンの名称変更・入力数の変更 |
CSS【Cascading Style Sheets】 のソースコード flowerrelay.css
.image-container {
text-align: center;
margin: 20px;
}
.button-container {
display: flex;
justify-content: space-between;
width: 300px;
text-align: center;
margin: 0 auto;
}
.button-container2 {
text-align: center;
}
.input-frame {
text-align: center;
border: 1px solid #ccc;
padding: 10px;
margin: 10px;
}
.comment-display {
width: 300px;
height: 100px;
overflow-y: scroll;
border: 1px solid #ccc;
padding: 10px;
margin: 10px auto;
white-space: pre-wrap;
}
.nickname-display {
font-weight: bold;
margin: 10px auto;
text-align: center;
}
.search-frame {
text-align: center;
margin: 20px;
}
.search-result-display {
width: 300px;
margin: 10px auto;
border: 1px solid #ccc;
padding: 10px;
}| CSSはご自分の好みに合わせて配置調整や色、ボタンデザイン等をカスタマイズしてください。 |
| 1 .image-container 初期画面の配置 5 .button-container リンクのジャンプボタン 12 .button-container2 各割り込みボタン 21 .comment-display コメント表示 30 .nickname-display ニックネーム表示 35 .search-frame ニックネームの検索ボタン 43 .search-result-display 検索結果の表示枠 |
JS【JavaScript】のソースコード flowerrelay.js
//ブラウザチェック
function getBrowserId() {
let browserId = document.cookie.replace(/(?:(?:^|.*;\s*)browserId\s*\=\s*([^;]*).*$)|^.*$/, "$1");
if (!browserId) {
browserId = Date.now() + Math.random().toString(36).substring(2);
document.cookie = `browserId=${browserId}; path=/; max-age=31536000`; // 1年間有効
}
return browserId;
}
//登録初期画面の画像とコメント
const links = JSON.parse(localStorage.getItem('links')) || [
{ left: null, image: "setsp0022.png", right: null, comment: "初めまして、柴犬のMOMOです。仲良くなる友達を探しているよ❤", owner: getBrowserId(), ownerName: "user123" }
];
let currentIndex = 0;
const displayImage = document.getElementById("display-image");
const firstButton = document.getElementById("first-button");
const leftButton = document.getElementById("left-button");
const rightButton = document.getElementById("right-button");
const lastButton = document.getElementById("last-button");
const imageUrlInput = document.getElementById("image-url");
const commentInput = document.getElementById("comment");
const nicknameInput = document.getElementById("nickname");
const emailInput = document.getElementById("email");
const currentBrowserId = getBrowserId();
function updateDisplay() {
displayImage.src = links[currentIndex].image;
const comment = links[currentIndex].comment;
const owner = links[currentIndex].ownerName;
const commentContainer = document.getElementById("comment-container");
const nicknameContainer = document.getElementById("nickname-container");
commentContainer.textContent = `コメント: `;
if (comment) {
const commentNode = document.createTextNode(comment);
commentContainer.appendChild(document.createElement("br"));
commentContainer.appendChild(commentNode);
} else {
const noneText = document.createTextNode("なし");
commentContainer.appendChild(document.createElement("br"));
commentContainer.appendChild(noneText);
}
nicknameContainer.textContent = owner ? `ニックネーム: ${owner}` : "ニックネーム: なし";
leftButton.style.display = links[currentIndex].left !== null ? "inline-block" : "none";
rightButton.style.display = links[currentIndex].right !== null ? "inline-block" : "none";
}
function saveLinks() {
localStorage.setItem('links', JSON.stringify(links));
}
function addLinkWithComment(isRight) {
const newImage = imageUrlInput.value;
const comment = commentInput.value;
const nickname = nicknameInput.value;
const email = emailInput.value;
// ニックネーム重複チェック
if (links.some(link => link.ownerName === nickname)) {
alert(`このニックネーム「${nickname}」は既に存在します。別のニックネームを入力してください。`);
return;
}
if (newImage && nickname) {
const newIndex = links.length;
links.push({
left: isRight ? currentIndex : null,
image: newImage,
right: isRight ? null : currentIndex,
comment: comment || "",
owner: currentBrowserId,
ownerName: nickname,
email: email
});
if (isRight) {
links[currentIndex].right = newIndex;
} else {
links[currentIndex].left = newIndex;
}
currentIndex = newIndex;
updateDisplay();
saveLinks();
clearInputFields();
sendNotificationEmail(email, isRight ? "right" : "left");
}
}
function insertLink(isRight) {
const newImage = imageUrlInput.value;
const comment = commentInput.value;
const nickname = nicknameInput.value;
const email = emailInput.value;
// ニックネーム重複チェック
if (links.some(link => link.ownerName === nickname)) {
alert(`このニックネーム「${nickname}」は既に存在します。別のニックネームを入力してください。`);
return;
}
if (newImage && nickname) {
const newIndex = links.length;
const newLink = {
left: isRight ? currentIndex : links[currentIndex].left,
image: newImage,
right: isRight ? links[currentIndex].right : currentIndex,
comment: comment || "",
owner: currentBrowserId,
ownerName: nickname,
email: email
};
links.push(newLink);
if (isRight && links[currentIndex].right !== null) {
links[links[currentIndex].right].left = newIndex;
} else if (!isRight && links[currentIndex].left !== null) {
links[links[currentIndex].left].right = newIndex;
}
if (isRight) {
links[currentIndex].right = newIndex;
} else {
links[currentIndex].left = newIndex;
}
currentIndex = newIndex;
updateDisplay();
saveLinks();
clearInputFields();
sendNotificationEmail(email, isRight ? "right" : "left");
}
}
//中間リンク入力
function insertMiddleLink() {
const newImage = imageUrlInput.value;
const comment = commentInput.value;
const nickname = nicknameInput.value;
const email = emailInput.value;
if (newImage && nickname && links[currentIndex].left !== null && links[currentIndex].right !== null) {
const newIndex = links.length;
const middleLink = {
left: currentIndex,
image: newImage,
right: links[currentIndex].right,
comment: comment || "",
owner: currentBrowserId,
ownerName: nickname,
email: email
};
links.push(middleLink);
const rightLinkIndex = links[currentIndex].right;
links[rightLinkIndex].left = newIndex;
links[currentIndex].right = newIndex;
currentIndex = newIndex;
updateDisplay();
saveLinks();
clearInputFields();
sendNotificationEmail(email, "middle");
} else {
alert("左右にリンクがある位置で中間リンクを挿入できます。");
}
}
function sendNotificationEmail(email, position) {
if (email) {
alert(`${position}リンクに新しい画像が追加されたことを${email}に通知します。`);
// ここにメール送信のロジックを追加
console.log(`Email sent to ${email} notifying about new ${position} link.`);
}
}
//登録した画像の削除
function deleteCurrentLink() {
if (links[currentIndex].owner !== currentBrowserId) {
alert("このリンクを削除する権限がありません。");
return;
}
if (confirm("この画像を削除しますか?")) {
const currentLink = links[currentIndex];
if (currentLink.left !== null) {
links[currentLink.left].right = currentLink.right;
}
if (currentLink.right !== null) {
links[currentLink.right].left = currentLink.left;
}
links.splice(currentIndex, 1);
currentIndex = currentLink.left !== null ? currentLink.left : currentLink.right;
if (currentIndex === null) {
alert("すべての画像が削除されました。");
return;
}
updateDisplay();
saveLinks();
}
}
function clearInputFields() {
imageUrlInput.value = "";
commentInput.value = "";
nicknameInput.value = "";
}
firstButton.addEventListener("click", () => {
currentIndex = 0;
updateDisplay();
});
leftButton.addEventListener("click", () => {
currentIndex = links[currentIndex].left;
updateDisplay();
});
rightButton.addEventListener("click", () => {
currentIndex = links[currentIndex].right;
updateDisplay();
});
lastButton.addEventListener("click", () => {
currentIndex = links.length - 1;
updateDisplay();
});
const searchNicknameInput = document.getElementById("search-nickname");
const searchNicknameButton = document.getElementById("search-nickname-button");
const searchResultContainer = document.getElementById("search-result-container");
searchNicknameButton.addEventListener("click", () => {
const searchNickname = searchNicknameInput.value.trim();
const commentContainer = document.getElementById("comment-container"); // 結果表示エリア
const nicknameContainer = document.getElementById("nickname-container"); // ニックネーム表示エリア
const displayImage = document.getElementById("display-image"); // 初期画像表示エリア
// 検索結果をリセット
commentContainer.textContent = "コメント: なし";
nicknameContainer.textContent = "ニックネーム: なし";
displayImage.src = "setsp0022.png"; // 初期画像に戻す
if (searchNickname) {
const result = links.find(link => link.ownerName && link.ownerName === searchNickname);
if (result) {
// 検索結果が見つかった場合
displayImage.src = result.image; // 画像を表示
commentContainer.textContent = `コメント: ${result.comment || "なし"}`; // コメント表示
nicknameContainer.textContent = `ニックネーム: ${result.ownerName}`; // ニックネーム表示
} else {
// 検索結果が見つからなかった場合
alert("該当者なし");
searchNicknameInput.value = ""; // 入力データをクリア
}
} else {
alert("検索するニックネームを入力してください。");
}
});
document.getElementById("insert-left-button").addEventListener("click", () => insertLink(false));
document.getElementById("insert-right-button").addEventListener("click", () => insertLink(true));
document.getElementById("delete-button").addEventListener("click", deleteCurrentLink);
updateDisplay();
| JSはアラートや表示等がカスタマイズできます |
| 2 ブラウザごとに異なるIDを使用して、削除権限を制御。また、クッキーやローカルストレージの利用で、一意のIDを生成して、そのIDで削除権限を管理する方法です。これにより、登録したブラウザ以外では削除できなくなります。 10 登録者の初期画面の画像ファイルとコメント・ニックネーム 61 ニックネームの重複登録のチェック 136中間リンクの登録 170メールロジックの追加 ※別途説明 176登録画像の削除 235検索結果の表示 ※その他ご自分で機能の追加や変更。また、function名・constの変数変更等カスタマイズ可能です |
| alertをinnerHTMLに変更 |
| ポップアップアラートの代わりに指定した場所にエラーメッセージを表示の例 |
// メッセージを表示するHTML要素を取得(例えばid="messageBox"の要素)
const messageBox = document.getElementById("messageBox");
// 条件によってメッセージを表示
if (links.some(link => link.ownerName === nickname)) {
messageBox.innerHTML = `このニックネーム「${nickname}」は既に存在します。別のニックネームを入力してください。`;
return;
}
<div id="messageBox" style="color: red; font-weight: bold;"></div>
コードにメール送信のロジックを追加したい場合
const nodemailer = require('nodemailer');
function sendNotificationEmail(email, position) {
if (email) {
alert(`${position}リンクに新しい画像が追加されたことを${email}に通知します。`);
// メール送信のロジックを追加
console.log(`Email sent to ${email} notifying about new ${position} link.`);
// ここにメール送信のロジック
let transporter = nodemailer.createTransport({
service: 'gmail',
auth: {
user: 'your-email@gmail.com', // 送信元のメールアドレス
pass: 'your-email-password' // 送信元のメールパスワード
}
});
let mailOptions = {
from: 'your-email@gmail.com',
to: email,
subject: '新しい画像が追加されました',
text: `${position}リンクに新しい画像が追加されました。ご確認ください。`
};
transporter.sendMail(mailOptions, function(error, info) {
if (error) {
console.log(error);
} else {
console.log('Email sent: ' + info.response);
}
});
}
}| JS170行に送信ロジックを追加 |
| nodemailerモジュールを使用します。まず、nodemailerをインストール npm install nodemailer このコードは、Gmailを使用してメールを送信する方法を示しています。your-email@gmail.com と your-email-password をご自身の情報に置き換えてください。 |
| サーバーデータ外部取得(任意) JS |
サーバーサイドの設定(Node.jsを使用)このコードは、ユーザーの入力データ(ニックネーム、画像URL、コメント)をCSV形式で保存・取得
const express = require("express");
const fs = require("fs");
const bodyParser = require("body-parser");
const app = express();
const PORT = 3000;
const csvFilePath = "data.csv";
app.use(bodyParser.json());
app.post("/register", (req, res) => {
const { nickname, imageURL, comment } = req.body;
if (!nickname || !imageURL) {
return res.status(400).send("ニックネームと画像URLは必須です。");
}
const csvLine = `${nickname},${imageURL},${comment || ""}\n`;
fs.appendFile(csvFilePath, csvLine, (err) => {
if (err) {
res.status(500).send("データの保存中にエラーが発生しました。");
} else {
res.status(200).send("データが正常に保存されました。");
}
});
});
app.get("/data", (req, res) => {
fs.readFile(csvFilePath, "utf8", (err, data) => {
if (err) {
res.status(500).send("データの読み取り中にエラーが発生しました。");
} else {
res.send(data);
}
});
});
app.listen(PORT, () => {
console.log(`サーバーが http://localhost:${PORT} で動作しています`);
});登録データをサーバーへ送信する関数
function registerToServer() {
const nickname = nicknameInput.value;
const imageURL = imageUrlInput.value;
const comment = commentInput.value;
fetch("/register", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ nickname, imageURL, comment }),
})
.then(response => {
if (response.ok) {
alert("データが正常に登録されました!");
} else {
alert("登録中にエラーが発生しました。");
}
})
.catch(error => console.error("エラー:", error));
}CSVデータを取得して表示する関数
function fetchData() {
fetch("/data")
.then(response => response.text())
.then(csvData => {
console.log(csvData); // 必要に応じてCSVデータをパースして表示。
})
.catch(error => console.error("データ取得中のエラー:", error));
}CSVデータを取得したデータ
nickname,imageURL,comment
ユーザー1,https://example.com/image1.png,こんにちは!
ユーザー2,https://example.com/image2.png,友達になりたいです!| サーバーデータ画面内取得表示(任意) JS |
サーバーに保存されたCSVデータをクライアントに読み込み
function loadInitialData() {
fetch("/data")
.then(response => response.text()) // サーバーからCSVデータを取得
.then(csvData => {
const rows = csvData.trim().split("\n"); // 行単位で分割
const headers = rows[0].split(","); // ヘッダーを取得
const data = rows.slice(1).map(row => {
const values = row.split(",");
return {
nickname: values[0],
imageURL: values[1],
comment: values[2] || ""
};
});
displayInitialData(data); // 取得したデータを表示
})
.catch(error => console.error("データの読み込み中にエラーが発生:", error));
}取得したCSVデータを、初期画面の画像やコメント・ニックネームをエリアに表示
function displayInitialData(data) {
if (data.length > 0) {
const firstItem = data[0]; // 初めのデータを表示
const displayImage = document.getElementById("display-image");
const commentContainer = document.getElementById("comment-container");
const nicknameContainer = document.getElementById("nickname-container");
// 画像を更新
displayImage.src = firstItem.imageURL;
// コメントを表示
commentContainer.textContent = `コメント: ${firstItem.comment || "なし"}`;
// ニックネームを表示
nicknameContainer.textContent = `ニックネーム: ${firstItem.nickname}`;
} else {
console.error("CSVにデータが含まれていません。");
}
}ページの読み込み時にデータを取得して表示
document.addEventListener("DOMContentLoaded", () => {
loadInitialData(); // サーバーからデータを取得して表示
});| CSVデータに複数行が含まれる場合、「次へ」や「前へ」ボタンの追加 JS |
CSVデータの配列取得
let currentIndex = 0; // 現在表示中のデータのインデックス
let csvDataArray = []; // CSVデータを保持する配列CSVデータをサーバーから取得して配列に保存
function loadData() {
fetch("/data")
.then(response => response.text())
.then(csvData => {
const rows = csvData.trim().split("\n"); // 行ごとに分割
csvDataArray = rows.slice(1).map(row => { // ヘッダーを除く
const values = row.split(",");
return {
nickname: values[0],
imageURL: values[1],
comment: values[2] || ""
};
});
currentIndex = 0; // 初期位置にリセット
updateDisplay(); // 初回データを表示
})
.catch(error => console.error("データ読み込みエラー:", error));
}画面の更新
function updateDisplay() {
if (csvDataArray.length > 0) {
const data = csvDataArray[currentIndex];
const displayImage = document.getElementById("display-image");
const commentContainer = document.getElementById("comment-container");
const nicknameContainer = document.getElementById("nickname-container");
displayImage.src = data.imageURL;
commentContainer.textContent = `コメント: ${data.comment || "なし"}`;
nicknameContainer.textContent = `ニックネーム: ${data.nickname}`;
} else {
console.error("表示するデータがありません。");
}
}次のデータ、または前のデータに切り替えるボタン動作
// 「次へ」ボタンの動作
document.getElementById("next-button").addEventListener("click", () => {
if (currentIndex < csvDataArray.length - 1) {
currentIndex++;
updateDisplay();
} else {
alert("これ以上データがありません。");
}
});
// 「前へ」ボタンの動作
document.getElementById("prev-button").addEventListener("click", () => {
if (currentIndex > 0) {
currentIndex--;
updateDisplay();
} else {
alert("これ以上戻れません。");
}
});HTMLファイルにボタンの追加 (HTML)
<div>
<img id="display-image" src="" alt="画像が表示されます">
<div id="comment-container">コメント: なし</div>
<div id="nickname-container">ニックネーム: なし</div>
</div>
<div>
<button id="prev-button">前へ</button>
<button id="next-button">次へ</button>
</div>ページ読み込み時にCSVデータをロード
document.addEventListener("DOMContentLoaded", () => {
loadData(); // CSVデータをロードして初期表示
});以上で説明は終了です。実際には完成した実装ファイルがあり、デモリンクを紹介したいのですが、まだまだ公開アプリとは言えません。ここでのページはJS・HTML・CSSのコードの公開で多数の方での開発目的が主旨ですので割愛いたします。プログラムをカスタマイズして是非紹介してください。
ご意見・質問・お問い合わせ
追伸、ゲーム開発は疲れます。ちょっとひと時にMOMOが作成した柴犬と花のスロットのゲームを楽しんでください。